- This topic has 0 replies, 1 voice, and was last updated 8 years ago by
Admin.
Viewing 1 post (of 1 total)
-
AuthorPosts
-
April 10, 2016 at 9:04 pm #192648
Admin
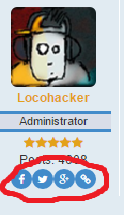
AdministratorThis what I have done to display Display Members Contact Social info in WordPress as it appears like this

The first thing you need to do is add this code to your Theme Function//add contact info function my_new_contactmethods( $contactmethods ) { // Add Site $contactmethods['mysite'] = 'My Site'; // Add Google Plus $contactmethods['google_plus'] = 'Google Plus'; // Add Behance $contactmethods['behance'] = 'Behance'; // Add Twitter $contactmethods['twitter'] = 'Twitter'; //add Facebook $contactmethods['facebook'] = 'Facebook'; return $contactmethods; } add_filter('user_contactmethods','my_new_contactmethods',10,1);Than You add this code to the place where you want to show the social contact info as so
-
';
}
if(!empty($twitter)) {
echo '
- '; } if(!empty($google_plus)) { echo '
- '; } if(!empty($mysite)) { echo '
- '; } ?>
as you can see I included some CSS files to make it look cool 😎 but you can do as you wish and here is the CSS code in case you want to use it too.
.social { margin: 0; padding: 0; } .social ul { margin: 0; padding: 5px; } .social ul li { margin: 7px; list-style: none outside none; display: inline-block; } .social i { width: 20px; height: 20px; color: #FFF; background-color: #428BCA; font-size: 10px; text-align:center; padding-top: 6px; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; -o-border-radius: 50%; transition: all ease 0.3s; -moz-transition: all ease 0.3s; -webkit-transition: all ease 0.3s; -o-transition: all ease 0.3s; -ms-transition: all ease 0.3s; } .social i:hover { color: #FFF; text-decoration: none; transition: all ease 0.3s; -moz-transition: all ease 0.3s; -webkit-transition: all ease 0.3s; -o-transition: all ease 0.3s; -ms-transition: all ease 0.3s; }Note: The CSS code is base on Bootstraps and Font Awesome which is what this site theme is made of

-
AuthorPosts
Related
Viewing 1 post (of 1 total)
- You must be logged in to reply to this topic.